访谈:Serum 的 GUI 设计师与 Free Live Skin
编译:兔子
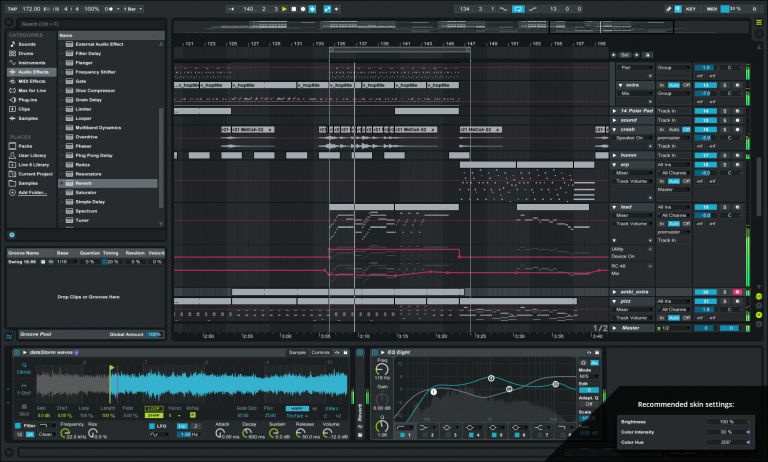
几个月前,我发现了一款目前为止在 2016 年里我个人推荐的最好的 Ableton Live 的皮肤。它看起来太棒了。不仅如此,在使用 Ableton Live 的时候,还没有任何颜色上的问题,之前有许多看起来特别棒的用户自定义皮肤在实际使用上都会遇到各种各样的问题。它们看起来都不错,但是在某些时候,它们使用的颜色会影响到正常的功能性。但是我提到的这款皮肤并没有这些问题。
当我在个人网站里 Po 出了这张图之后,我的一个朋友告诉我,这个皮肤的设计师不是一般人,他是 Serum 的 GUI(Graphical User Interface 图形用户界面)设计师!无论是否真正用过 Serum,你都应该见过这张图。这真是太棒了!在这之后,我想尽办法与这位设计师联系上。他的名字叫做Lace Thackeray,也被称为PureAV。除了我喜欢的Live皮肤和Serum之外,他还设计了一款 Sylenth1 的皮肤。这款皮肤太出色了,官方甚至把它放到了正式的 VSTi 升级包里。
下面就是我与 PureAV 进行的一场简短的访谈记录,他将与我们分享他的经历,包括与 Steve Duda 一同设计 Serum 的 GUI 以及一般的 VST 和 VSTi 图形界面设计经验。
你可以点击以下链接 “http://pureav.deviantart.com/” 来查看他所有的作品,你还可以在这里下载到我之前提到的 Ableton Live 的皮肤。而 Sylenth 的皮肤上文已经提到过已经直接被打包在 VSTi 了。问:你是如何参与到与 Steve Duda 合作进行 Serum 的 GUI 设计工作?
答:我是在2011年在 deadmau5 在洛杉矶的演出上认识 Steve 的,那时我刚因为设计了 mau5head(那个有芝士的)获得了一个奖项。我个人是非常想认识Steve 的,所以我很幸运地来对了地方。在我有机会推销我自己之前,他就抢先问了我是否有兴趣合作参与一个新项目。正合我意!
问:在这个项目中你是否遇到过什么障碍呢?你是如何克服的?哪种问题会比较多呢?是前端还是后端?
答:老实说,在这个项目里并没有遇到过很多大问题。至少在合作的层面上,虽然经常由于我的时间问题导致延期,但是Steve总会在等待的时候加入一大堆新的功能。而在我这边,我曾经对GUI进行了数次的重新设计,因为视觉元素很容易就会过时。如果不是因为这些延期,按照时间表推出的 Serum 可能连现在成品的一半都不如。
在左右为难的时候,确实需要同时考虑前端和后端的问题。当然所有的东西都得符合你预期的设想,但是它必须是容易使用的,尽量不能给用户带来过多的疑惑。
问:在设计用户界面的时候,了解后端,也就是代码层面的东西有多重要?我的意思是,在数字领域,也许会比产品表面看起来更有操作空间。
答:理解软件是如何制作的并不会比了解软件是如何使用的来得有价值。在设计的时候,我并不会去实际关心这些功能强大的效果器模块里复杂的数字信号处理流程。你在进行 GUI 设计的时候实际上有可能会遇到的代码其实非常简单,比如位置、大小、颜色诸如此类。你很少需要去挖掘比前端作用更深层的代码。一些基本的阅读和编辑代码的能力确实会有帮助。我个人喜欢挖掘一些深层的东西,但是仅仅只是因为我的个人兴趣而已,而不是因为它有多么重要。
问:你在参与 Serum 项目里得到的最宝贵收获的是什么?无论是从客户反馈,测试反馈还是 Duda 本人的反馈里。
答:Serum 是我第一个参与开发的VST,学到的最重要的是让我了解了这群人的工作是有多么地迅速。前端的设计与这些比起来,工作流程要随意得多,直到现在我也很难跟上这些开发者头脑风暴的速度。我会花费很多时间尝试一些部件的不同的布局,尝试找出最优的工作流程,每次当我觉得我要搞定的时候,他们就会有新的功能需要加进来。
对于我个人来说,Serum 是第一个我在布局上有个人自由度的项目。这是我在小型皮肤项目上练习了多年的东西,但是我对处理这么复杂东西感到非常紧张。从失误中学习永远是最有用的,但是发现自己做得好的地方同样重要,尤其是在你犹豫不决的时候。大众的反馈会为你证明这些。
问:功能至上还是美学优先?如果好看的话,人们会接受布局上的不适吗?
答:时尚 VS 功能是永恒的争论,永远没有正确的结论。就我个人来说,我认为任何功能和特性都可以被设计得很好看。即便如此,我看过许多 GUI 被故意地设计成明亮鲜艳的样子用来吸引注意力。但是这些设计师们却忽视了这样的设计容易使人疲劳。尤其是音频软件,用户需要长时间看着同样的视觉界面,高对比度的东西很快就会让眼睛感到不适。布局和工作流程永远是第一位的。当用户调节了一个参数,下意识就能知道下一步需要动哪,那么这个 GUI 设计就是成功的。问:在设计界面是,谁来决定哪些参数是用户可以调节的?谁来决定它们的功能?
答:通常来说,开发者会提供一张列表,列出一些参数需要如何被展示出来的。我会听取“我需要这些数据被显示出来以及能被调节”,然后我只需要考虑用哪些视觉元素来表现这些数字就好了。
问:有什么可以提供给想要涉足 GUI 设计的人的建议吗?他们需要掌握哪些软件?什么计算机语言?或者任何你想要分享的东西。
答:最大的建议当然是去使用和了解你想要涉足的软件类型。你可以用你的设计天赋来完成非常好的设计,但是同时你需要从一个使用者的角度来考虑你的设计。
大部分的软件的视觉资源都是可以有办法读取的,所以我会推荐去拆解分析他们,然后学习一下单独的部分是如何输出的。同时,Xion Media Player 是一款用于研究的很棒的 App,因为他的皮肤是用 .psd 文件制作的,也就是说,不需要任何代码。你可以随意地尝试任何参数的设计,并不需要考虑任何严格的预制标准。用你最顺手的设计软件就行了。比如我自己就是一个用 Photoshop 的人。问:你有其他想要跟我们分享的吗?
答:除了 Serum 的更新和我与 poker software 的工作以外,我致力于为更多VST带来新生。我正在做 NI Massice、FM8 和 Absynth5 的皮肤,这些 ST 多年来都被误解为无法自定义皮肤。我还需要修补一下我在 Sylenth 和 Dune2 皮肤设计中的细节问题。最后,我将会准备开始直播我的工作,希望能够邀请到一些伙伴参与进来,提提问题,尝试填补一下关于GUI设计资源的空缺。这应该会很有趣。
可下载 Midifan for iOS 应用在手机或平板上阅读(直接在App Store里搜索Midifan即可找到,或扫描下面的二维码直接下载),在 iPad 或 iPhone 上下载并阅读。
-
2018-01-02
 匿名
支持。
匿名
支持。 -
2017-04-21
 匿名
好漂亮的界面啊!
匿名
好漂亮的界面啊!